Noi, gente di carattere.

Oggi parliamo di font design, argomento basilare per gli addetti ai lavori di uno studio grafico. Proverò a dare una definizione di quella che viene considerata la base di tutti i progetti di graphic design e di comunicazione, ma sopratutto vi racconterò come e perché nasce una famiglia di font, quali sono le motivazioni che spingono un graphic designer nella scelta di uno stile e sopratutto quanto la scelta della tipografia caratterizzi sin dalla base un progetto grafico.
Per affrontare degnamente l’argomento ho dovuto documentarmi a fondo, perché nonostante lavori in questo mondo da circa 10 anni, la tipografia rimane sempre un grande mistero in molti suoi aspetti.
Partiamo dalle basi.
La storia colloca la nascita della tipografia nel 1455 con Gutenberg, seppure sia probabile che già i cinesi utilizzassero in precedenza tecniche simili: alzi la mano chi non ha mai sentito parlare di Gutenberg!
Tutti conoscono l’inventore della stampa a caratteri mobili e, a grandi linee, hanno vissuto l’evoluzione di questa scoperta, fino ad arrivare, nel 1984, all’avvento della grafica digitale con il Macintosh. Questo evento ha introdotto nell’uso comune l’utilizzo di font per chiunque abbia un computer o un qualsiasi device digitale dotato di un software di editing.
In qualche modo la parola font è entrata a far parte del nostro vocabolario quotidiano come tantissime altre, mutuate dal mondo digitale. Tutti i Millennials che si rispettino hanno scelto, almeno una volta nella loro vita, lo stile del carattere dal menù a tendina di un qualsiasi editor di testo.
Io, sin dal mio esordio in Eikon, avrò sentito e utilizzato questo termine milioni di volte, sempre attanagliata da un dubbio atavico: la font o il font?
Ho sempre cercato di evincere dai discorsi dei grafici come lo pronunciassero, poi col tempo ho capito che in realtà esistono diverse scuole di pensiero in merito all’argomento: qualcuno lo dice al femminile, altri al maschile e sono tantissime le disamine che si sono create attorno al tema; insomma nella bagarre ognuno lo dice come gli pare, magari tossendo tra una sillaba e l’altra, e comunque tenendo presente che c’è una definizione accademica precisa del termine.
Per farla semplice e aggirare confuse definizioni da impallinati di graphic design, dovremmo sapere che una famiglia di font rappresenta la totalità dei caratteri di un alfabeto strutturati in modo coerente tra loro: Helvetica, Times New Roman, Gill, Garamond.
La prima grande suddivisione è tra font Serif e Sans Serif, ovvero con e senza grazie.
I caratteri graziati risultano più eleganti, grazie a degli allungamenti presenti alle estremità delle lettere; mentre più semplici e lineari sono i caratteri Sans, anche ribattezzati “bastone”. Poi ci sono gli Script, i Gotici, il gruppo Fantasia che ne comprende a sua volta altri.
Inoltre è fondamentale sapere che i font esistenti non sono solo quelli che trovate nel menù del vostro programma di editing, ma ne esistono tanti, di moltissime famiglie e ognuno di loro è declinato per stili, pesi e dimensioni varie.
Vi dirò di più, il numero di famiglie cresce di giorno in giorno, perché sia nel mondo della grafica tradizionale che nel mondo commerciale sempre più brand e soprattutto, case editrici, testate giornalistiche scelgono un font proprietario, per avere un’identità visiva coerente, unica e riconoscibile.
Ogni font evoca in qualche modo il periodo storico a cui appartiene o si ispira. Il grado di leggibilità o di originalità ne condiziona la scelta. Ogni “carattere”, e non si chiama così a caso, ha una sua precisa personalità, esprime spesso un concetto o un’idea, veicola un contenuto. Per questa ragione, ma perché nel creare un carattere un grafico può dare identità a un progetto di comunicazione efficace e coerente, Eikon ha disegnato diverse font negli anni, ognuna entrata di diritto nel novero delle grandi presenti nei menù a tendina.
Vediamone alcune.

Paulina
Adriano Filippetti ha creato questo font graziato, per la sua tesi di laurea Isia e in secondo momento adattato per l’Università degli studi di Urbino, ispirandosi ai caratteri tipografici utilizzati da Ottaviano Petrucci (inventore della stampa a caratteri mobili per la musica) autore della stampa del “Paulina De Recta Pascae Celebratione” (Opera di Adriano Paolo da Middelburg del 1513). Il carattere del Petrucci è stato quindi fotografato, ingrandito e ridisegnato in digitale; il nuovo Paulina ha aste ascendenti e discendenti piuttosto lunghe, l’occhio risulta abbastanza chiaro tanto da rendere le linee regolari e ben spaziate. Le grazie si presentano raccordate con segni dolci, morbidi e arrotondati che diventano decisi quando i tratti orizzontali si intersecano con quelli verticali.
Eni (Quelli del cane a sei zampe.)
Il primissimo restyling dell’immagine coordinata di Eni è del 1972, quando insieme al nuovo marchio, Bob Noorda disegna il nuovo font aziendale: un carattere moderno, lineare, lo Standard Bold, personalizzato dall’inserimento di un filetto bianco centrale. Parecchi anni dopo, Eikon è chiamata a riadattare l’intero alfabeto del font, per permetterne la stampa sulle periferiche digitali, a laser e ad aghi. Il font è stato declinato in tre varianti di spessore del filetto interno, per adattarlo alle esigenze tecniche di riproduzione delle stampanti in uso.
Urbino
Disegnato in occasione dell’evento Urbino Unesco e successivamente adottato come carattere istituzionale dalla Galleria Nazionale delle Marche, l’Urbino è stato ricavato dalle iscrizioni in capitale romana che corrono lungo il magnifico cortile porticato del Palazzo Ducale. Di questo carattere esiste anche una versione Sans, lineare senza grazie, che è stata progettata per la comunicazione istituzionale del Comune di Urbino.

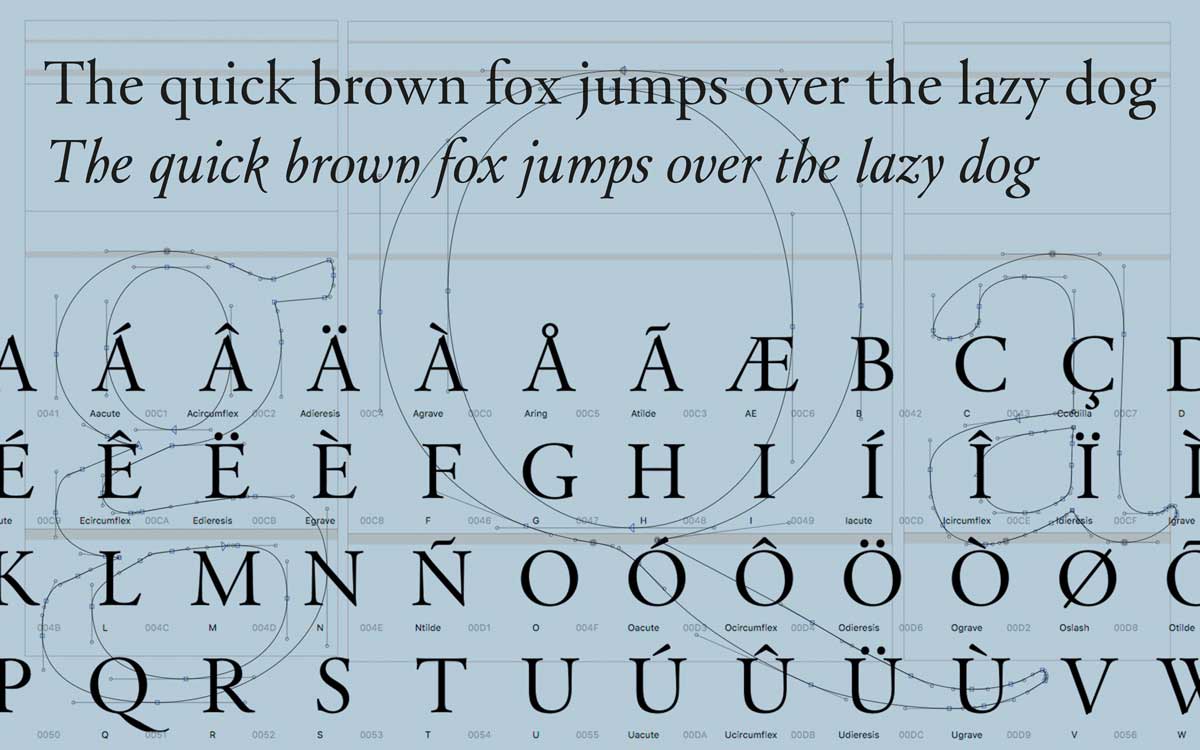
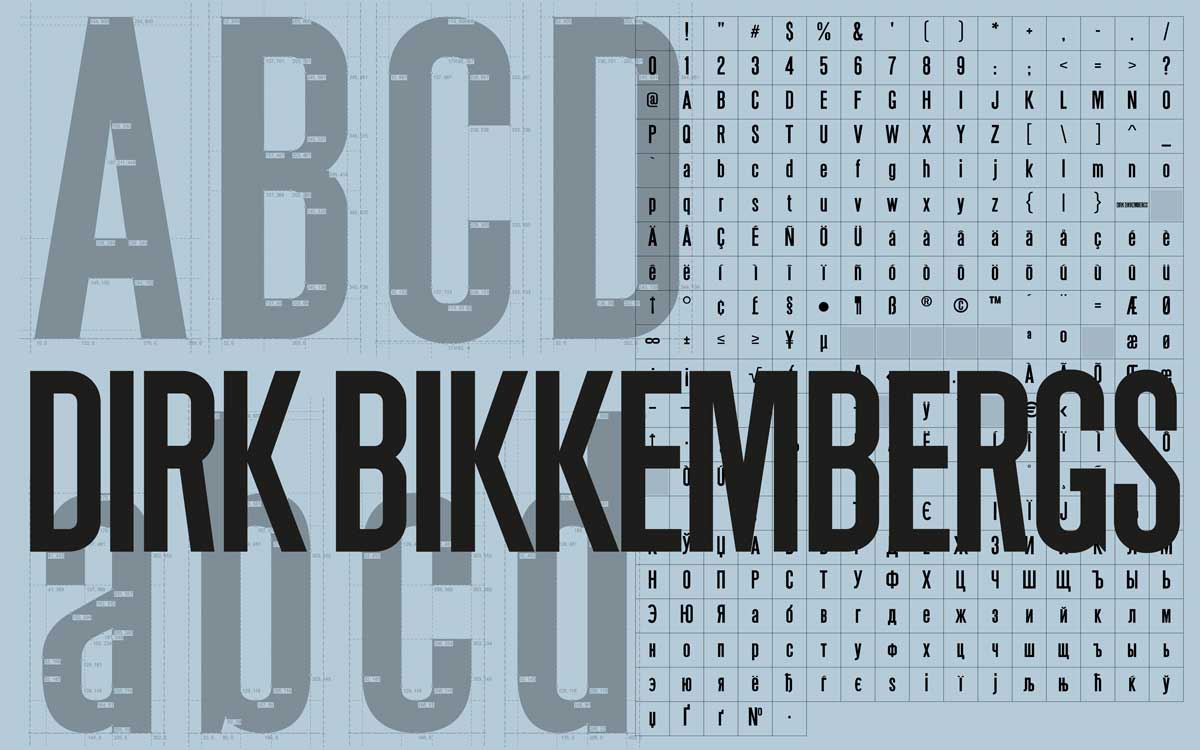
Bikkembergs
Altro grande progetto è quello realizzato per Bikkembergs, per cui, a partire dalla realizzazione del logo, è stato creato l’intero alfabeto, compreso di numeri. Un font lineare, sviluppato nella sua unica versione bold, adottato per la comunicazione on-line e off-line del brand, che è stato successivamente ampliato nella versione cyrillic per il mercato russo.
Munari ABC
Realizzato in occasione dell’evento Parole in Gioco, dedicato a Munari, questo carattere fantasia è costituito da lettere lineari, progettate secondo schemi modulari.
Sono state ridisegnate le lettere, create da Giorgio Munari, per trarne un font digitale.

Colombini Group
Ideato per il redesign della brand identity del Gruppo, è un carattere originale utilizzato per comporre i logotipi di tutte le business unit dell’azienda. La font comprende solo lettere maiuscole: il disegno è geometrico, lineare, con dei tagli particolari che variano di lettera in lettera ma che non pregiudicano lettura e leggibilità.
Ogni font ha le sue peculiarità e gli aspetti da approfondire su questo tema sarebbero tantissimi; io spero di avervi dato anche solo un assaggio di quanto sia fondamentale la scelta del o della font all’interno del processo creativo.
In definitiva, ogni progetto ha il suo stile, ogni testo il giusto peso, ogni
font il suo scopo… e sul fatto che si dica al maschile o al femminile, beh credo che rimarremo col dubbio ancora per un po’.